Multy Screen yang terdiri dari 2 screen, terdapat input data nama dan kelas dan ditampilkan melalui toast, terdapat checkbox dan radiobutton.
- Langkah pertama yaitu buka program Esclipe nya, buat project baru dengan klik File > New > Android Application Project.
- Beri nama projectnya.
- Setelah itu configurasi iconya.
- Lalu klik next sampai Finish.
- Maka tampilan awalnya seperti ini.
- Kita tambahkan gambar terlebih dahulu untuk ImageButton yang akan kita pakai, gambarnya diusahakan formatnya PNG. Cara nya copi-pastekan gambir yang kita siapkan di folder drawable-xxhdpi. Dan apabila ingin menambahkan gambar buat Background Layout kita tambahkan saja gambar ke folder drawable-xhdpi. Seperti gambar berikut , dan gambar yang berwarna biru itu adalah gambar yang saya tambahkan. Tujuanya adalah untuk memudah kita saat coding.
- Selanjutnya kita buka activity.Main_xml nya, dan bermain coding di sini. Masukan saja coding berikut :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/kuning"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<Button
android:id="@+id/backbutton"
android:text="AMBIL DATA"
android:onClick="@string/buttonHandler"
android:textSize="24dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/Firstname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/backbutton"
android:text="Nama "
android:textSize="24dp" />
<EditText
android:id="@+id/editFirstname"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/backbutton"
android:width="100dp"
android:layout_toRightOf="@+id/Firstname"
/>
<EditText
android:id="@+id/editLasttname"
android:layout_alignLeft="@+id/editFirstname"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/editFirstname"
android:width="100dp"
/>
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="68dp"
android:src="@drawable/next"
android:layout_below="@+id/editLasttname" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageButton1"
android:layout_centerHorizontal="true"
android:text="Klik SUPERMAN"
android:textSize="20dp" />
<TextView
android:id="@+id/Lastname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/Firstname"
android:layout_below="@+id/editFirstname"
android:layout_toLeftOf="@+id/editLasttname"
android:text="Kelas "
android:textSize="24dp" />
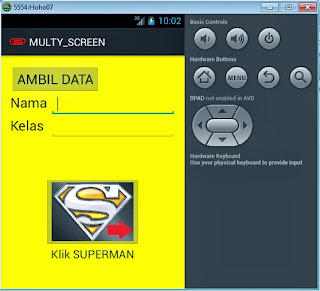
- Koding di atas menunjukan bahwa Layoutnya yang kita gunakan adalah RelativeLayout. Di dalam layoutnya kita terdapat beberapa componen yaitu satu Button, tiga TextView, dua EditTex dan satu ImageButton. Coding diatas juga secara otomatis menentukan posisinya di dalam layout. Apabila kita ingin mengatur posisinya, tinggal di edit saja di bagian seperti android:layout_below, android:layout_toRightOf, android:layout_alignLeft, android:layout_centerHorizontal atao di android:layout_toLeftOf nya di rincian masing-masing komponen, seperti koding di atas. Apabila sudah selesai mengcoding, save saja dan pastikan tidak ada yang error. Dan dari coding di atas tampilan di Grapichal layoutnya seperti gambar berikut :
- Selanjutnya kita tambahkan satu layout lagi, dengan cara klik kanan pada folder Layout pilih > New > Android XML File. .
- Selanjutnya berinama activitynya.
- Klik Finish, dan tampilanya seperti beriku :
- Selanjutnya buka Activity xml nya, dan masukan koding berikut :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/beby"
android:orientation="vertical" >
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="pindah2"
android:src="@drawable/next2"
android:layout_marginLeft="250dp" >
</ImageButton>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/texV1"
android:text="Menurut kamu si Beby itu.."
android:textSize="10dp"
android:layout_marginLeft="8dp">
</TextView>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Lucu"
android:id="@+id/rbLucu">
</RadioButton>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Imutt"
android:id="@+id/rbImut">
</RadioButton>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/texV2"
android:text="Yuuk,,Colek si Beby..!"
android:textSize="12dp"
android:layout_marginTop="35dp"
android:layout_marginLeft="8dp">
</TextView>
<CheckBox
android:id="@+id/check"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="COLEK"
android:textSize="24dp"
android:layout_marginTop="65dp"
android:layout_marginLeft="115dp"/>
</LinearLayout>
- Penjelasan koding-koding di atas hampir sama seperti koding di activity main. Cuma, Koding di atas layoutnya menggunakan Linear Layout. Dan componen di dalam layoutnya yaitu satu ImageButton, dua RadioButton dan TextView, serta satu CheckBox. Apabila sudah selesai mengcoding, save saja dan pastikan tidak ada yang error. Dan dari coding di atas tampilan di Grapichal layoutnya seperti gambar beriku :
- Lalu selanjutnya buka MainActivii. Java nya di folder scr.
- Dan masukan coding berikut :
package multy_screen.example.multy_screen;
import android.R.string;
import android.os.Bundle;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.widget.EditText;
import android.widget.Toast;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.view.View;
import android.widget.ImageButton;
public class MainActivity extends Activity {
private EditText tek1;
private EditText tek2;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tek1 = (EditText) findViewById(R.id.editFirstname);
tek2 = (EditText) findViewById(R.id.editLasttname);
ImageButton
startAct = (ImageButton)findViewById(R.id.imageButton1);
startAct.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Intent
myIntent = new Intent (getBaseContext(),SecondActivity.class);
startActivity(myIntent);
}
});
}
public void pindah(View v){
Intent
pindah = new Intent(this,SecondActivity.class);
startActivity(pindah);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is
present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
public void buttonHandler(View view){
String
a;
String
b;
String
Data;
if(tek1.getText().length()==0){
Toast.makeText(this, "Text
pertama masih kosong!", Toast.LENGTH_LONG).show();
return;
}
if(tek2.getText().length()==0){
Toast.makeText(this, "Text
Kedua masih kosong!", Toast.LENGTH_LONG).show();
return;
}
a
= String.valueOf(tek1.getText().toString());
b
= String.valueOf(tek2.getText().toString());
Data
= a + b;
AlertDialog.Builder
builder= new AlertDialog.Builder(this);
builder.setTitle("HASIL");
builder.setMessage("Data :"+String.valueOf(Data)).setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int arg1) {
// TODO Auto-generated method stub
tek1.setText("");
tek2.setText("");
dialog.dismiss();
}
});
AlertDialog
dialogData = builder.create();
dialogData.show();
}
- Setelah ga ada yang error , save saja.
- Karena menggunakan dua layout Selanjutnya kita tambahkan class javanya. Dengan cara klik kanan pilih NEW > Class. Seperti gambar berikut :
- Beri nama Class nya dan klik Finish.
- Setelah sudah masukan coding berikut :
package multy_screen.example.multy_screen;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.ImageButton;
public class SecondActivity extends Activity implements OnCheckedChangeListener {
CheckBox cb;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
cb = (CheckBox) findViewById(R.id.check);
cb.setOnCheckedChangeListener(this);
ImageButton
startAct = (ImageButton)findViewById(R.id.imageButton1);
startAct.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Intent
myIntent = new Intent (getBaseContext(),MainActivity.class);
startActivity(myIntent);
}
});
}
public void pindah2(View v){
Intent
pindah2 = new Intent(this,MainActivity.class);
startActivity(pindah2);
}
public boolean onCreatOptionMenu(Menu menu){
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// TODO Auto-generated method stub
if (isChecked){
cb.setText("Kamu, telah mencolek si Beby.. Gemesin ya..");
}
else {
cb.setText("Kamu ga nyolek si Beby");
}
}
}- Setelah ga ada yang error , save saja.
- Karena menggunakan dua layout. Selanjutnya kita daftarkan layout yang kedua ini di Android Manifest. Dengan cara doublel klik pada Android Manifes, di folder scr. Seperti gambar berikut :
- Dan Codingnya seperti berikut setelah di daftarkan :
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="multy_screen.example.multy_screen"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="multy_screen.example.multy_screen.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN"
/>
<category android:name="android.intent.category.LAUNCHER"
/>
</intent-filter>
</activity>
<activity
android:name="multy_screen.example.multy_screen.SecondActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="adroid.intent.action.SECOND"
/>
<category android:name="android.intent.category.DEFAULT"
/>
</intent-filter>
</activity>
</application>
- Yang di blok kuning merupakan activity kedua yang di daftarkan.
- Setelah sudah save saja, lalu kita Run Projectnya. Berikut hasilnya setelah di Run, tampilan awalnya sebagai berikut :
- Keterangan :
- Apabila kita hanya mengisikan datanya hanya satu, misalnya kita hanya mengisikan namanya saja maka ketika klik tombol ambil data maka akan muncul peringatan “Text kedua masih kosong”.
- Apabila kita hanya mengisikan datanya hanya satu, misalnya kita hanya mengisikan kelasnya saja maka ketika klik tombol ambil data maka akan muncul peringatan “Text pertama masih kosong.
- Jadi kita harus mengisi kedua datanya, setelah kita isi kedua datanya lalu kita klik tombol ambil data maka akan di tampilkan semua datanya . seperti gambar berikut :
- Dan ketika kita klik “OK” maka akan kembali ke tampilan awal.
- Lalu untuk untuk ke layout/screen yang kedua kita klik saja gambar superman. Berikut tampilan awal screen yang kedua.
- Nah di tampilan awal screen kedua ini ada tombol untuk kembali ke screen pertama, yaitu di pojok kanan atas. Dan ada pilihan radiobutton yaitu Lucu dan imut. Serta Checkbox Colek. Dan tulisan “menurut kamu si beby itu..” dan “yuk,colek si beby” di sini menggunakan TextView. Untuk mengeditnya bisa buka kembali activitysecond.xml nya.
- Dan ketika kita pilih pilihan radiobutton, misalnya lucu lalu kita colek ,maka akan muncul pesan “kamu telah mencolek si beby.. gemesin yah” seperti gambar berikut.
- Kemudia jika kita tidak ingin mencolek si bebi, klik saja tanda centangnya dan tanda centangnya akan hilang serta pesanya adalah “kamu ga nyolek si beby“. Seperti gambar berikut :
Tag :
Tutorial Android

























0 Komentar untuk " Multy Screen "